We've learned a lot about area lights in Blender during the development of the HDR Light Studio add-on. Lexie, our Blender plug-in developer, is sharing what we found out here, showing how to set up HDR textured area lights and mesh emitters. We hope you find this useful whether you end up using our HDR Light Studio add-on or not.
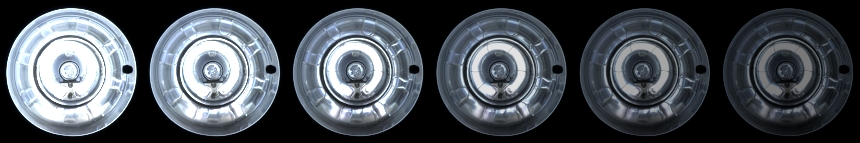
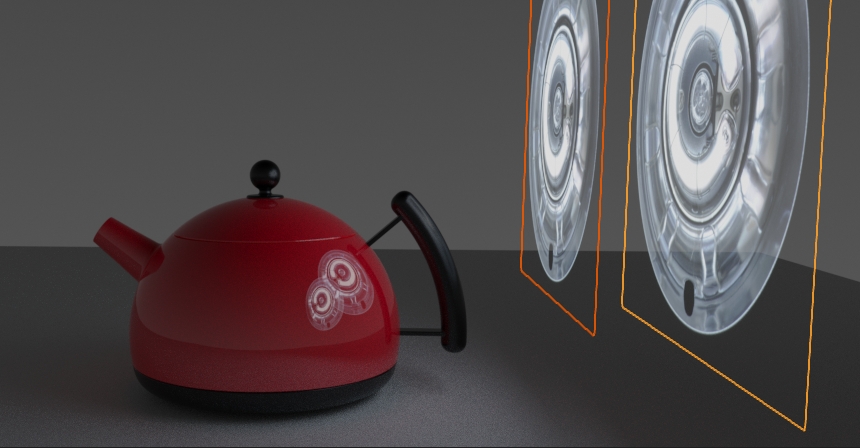
Area lights produce realistic lighting when mapped with high dynamic range images on their light properties. The light intensity comes from the HDR textures mapped onto the area lights, and this produces high-quality reflections of the light source. The Blender scene needs to mimic real world lighting and HDR images on your area lights are the secret ingredient. Bright areas of the HDR texture will produce realistic lighting reflections - making your final rendering realistic. Using HDR textures on area lights is another type of image based lighting, but using the HDR image on each 3D area light. HDR reflections will bring your materials alive - so now it's time to shine and learn how to make area lights in your Blender scene.
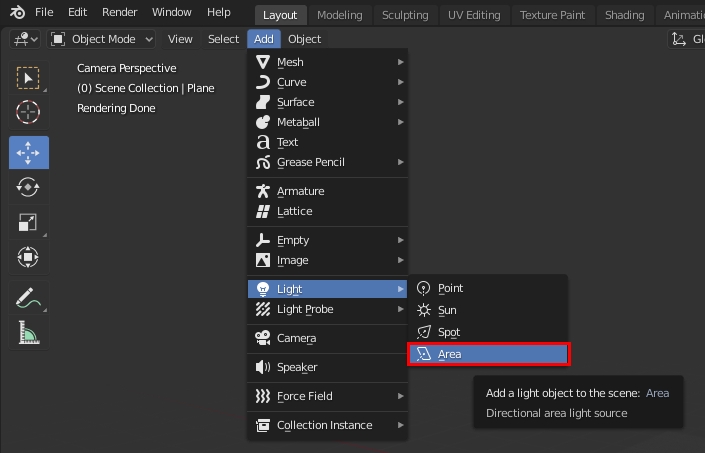
There are two ways to create Area type lights in Blender:
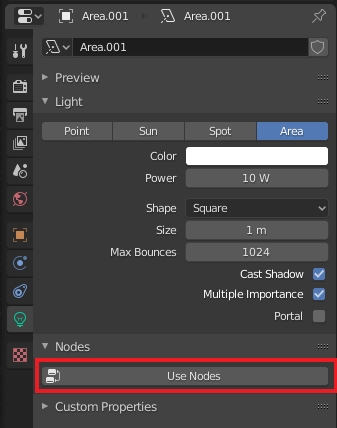
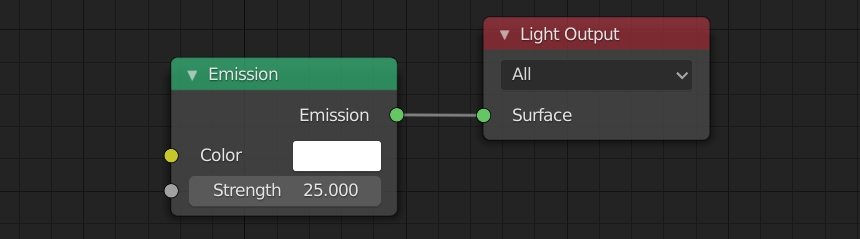
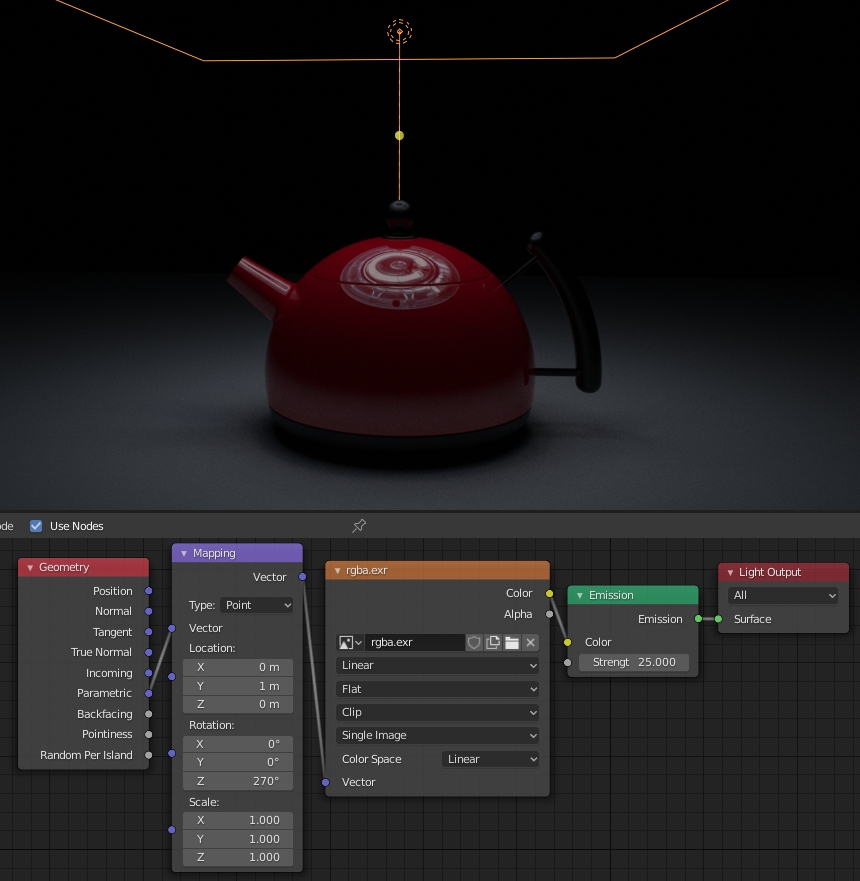
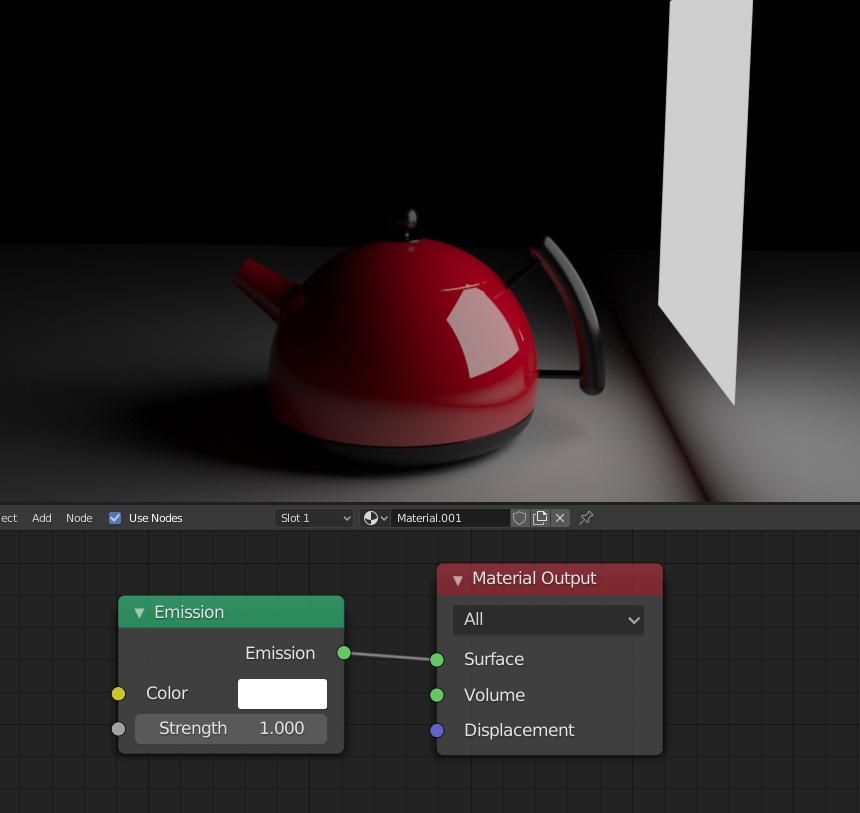
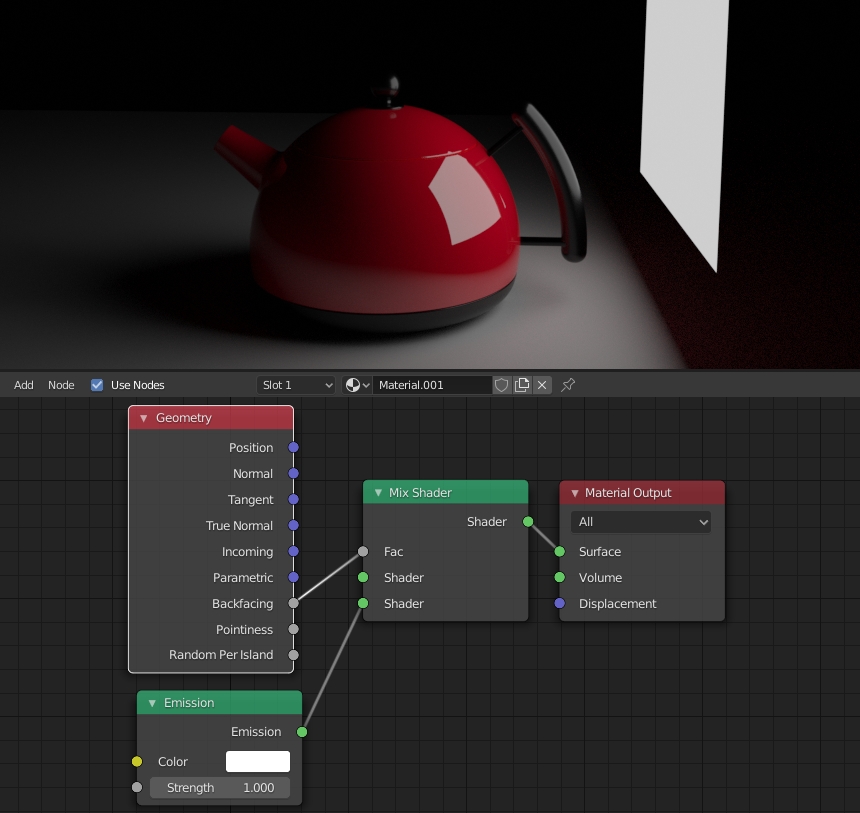
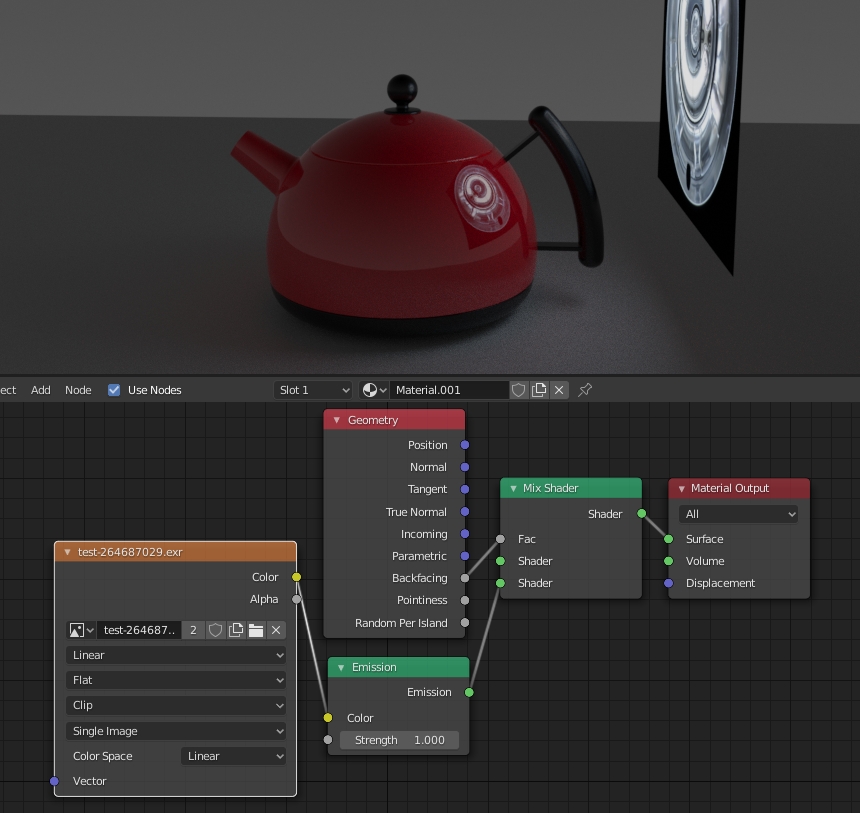
- Blender Area Light objects with a HDR texture applied to them. These are perfect for cases where you want the light itself to be hidden from the camera’s view.
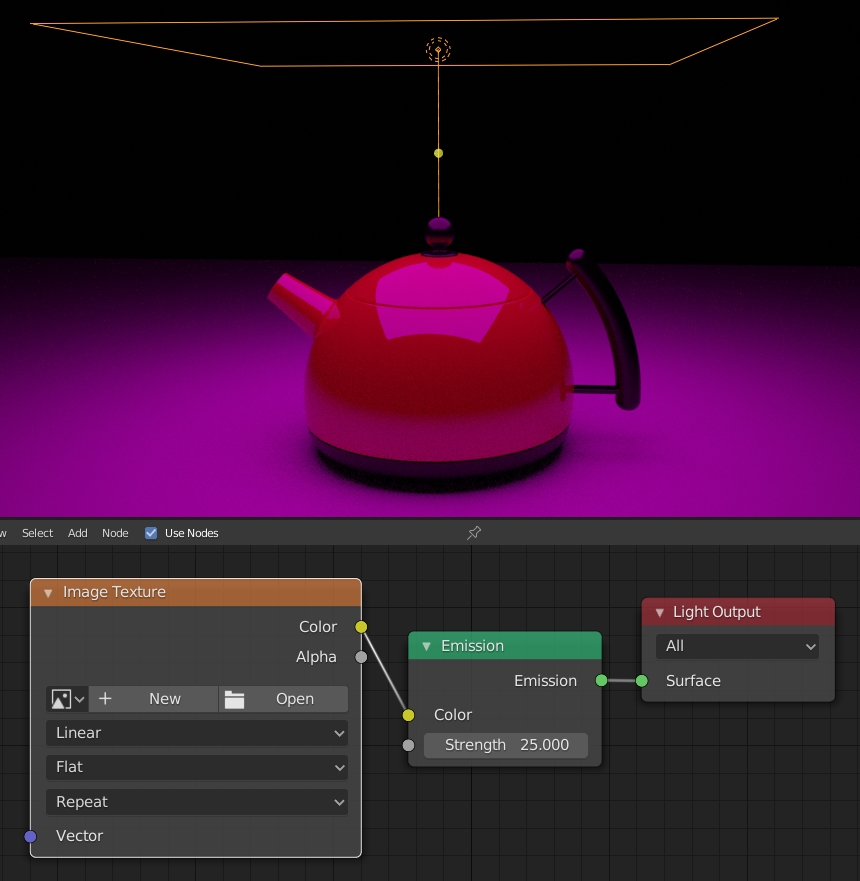
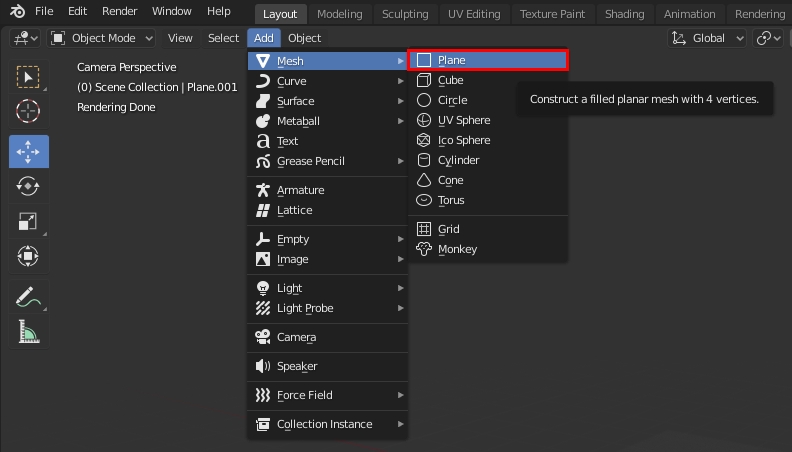
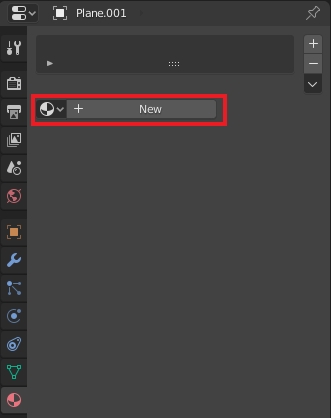
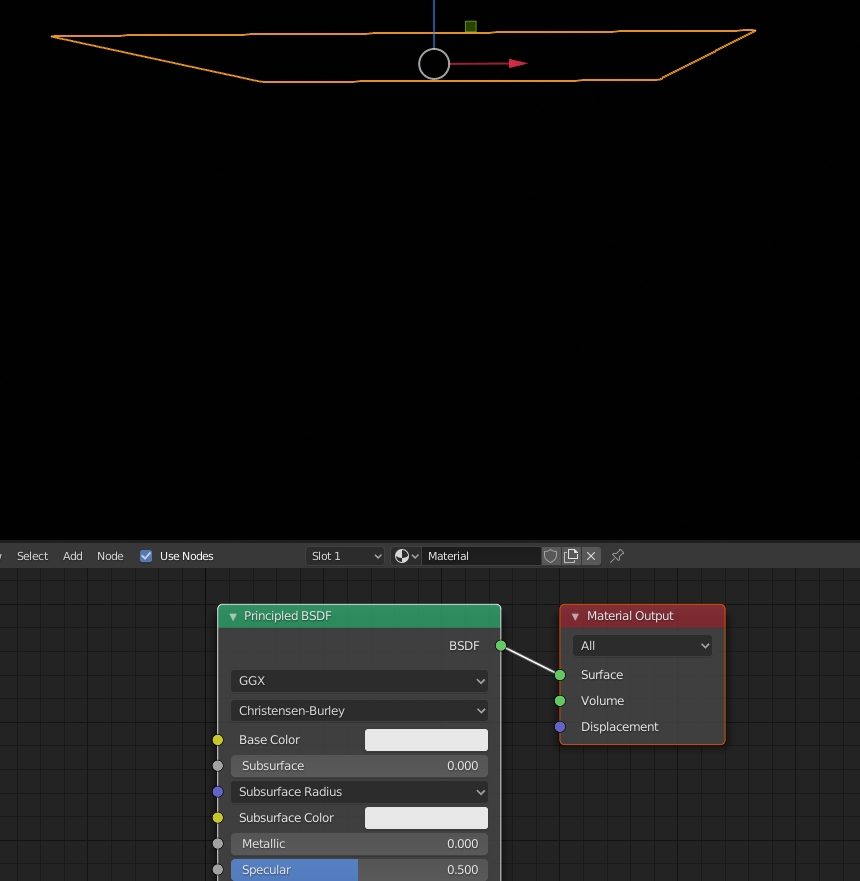
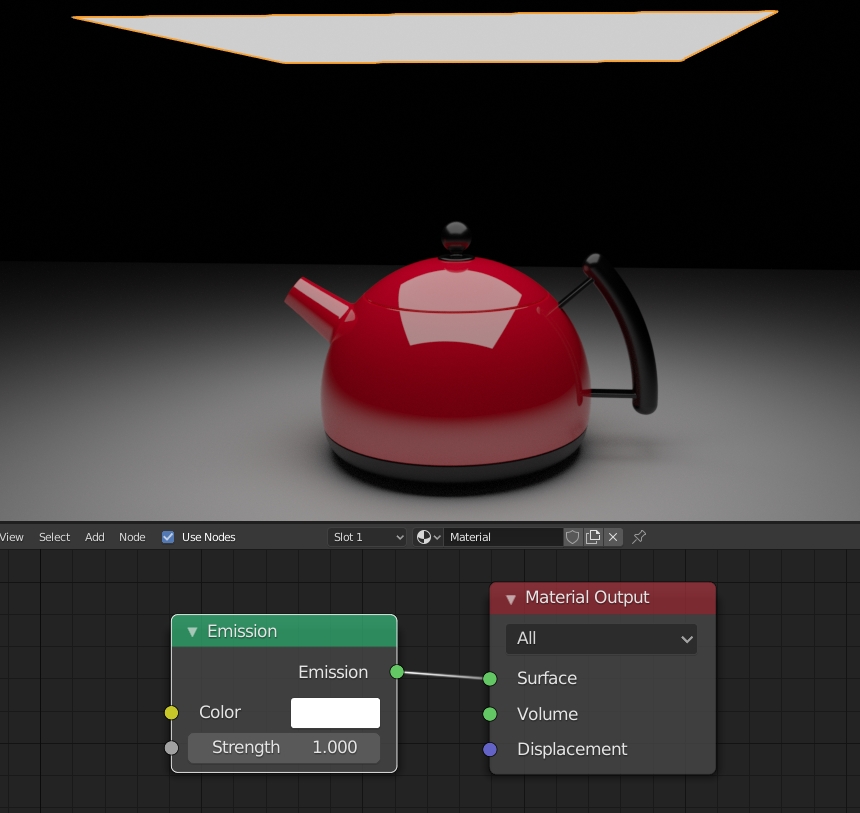
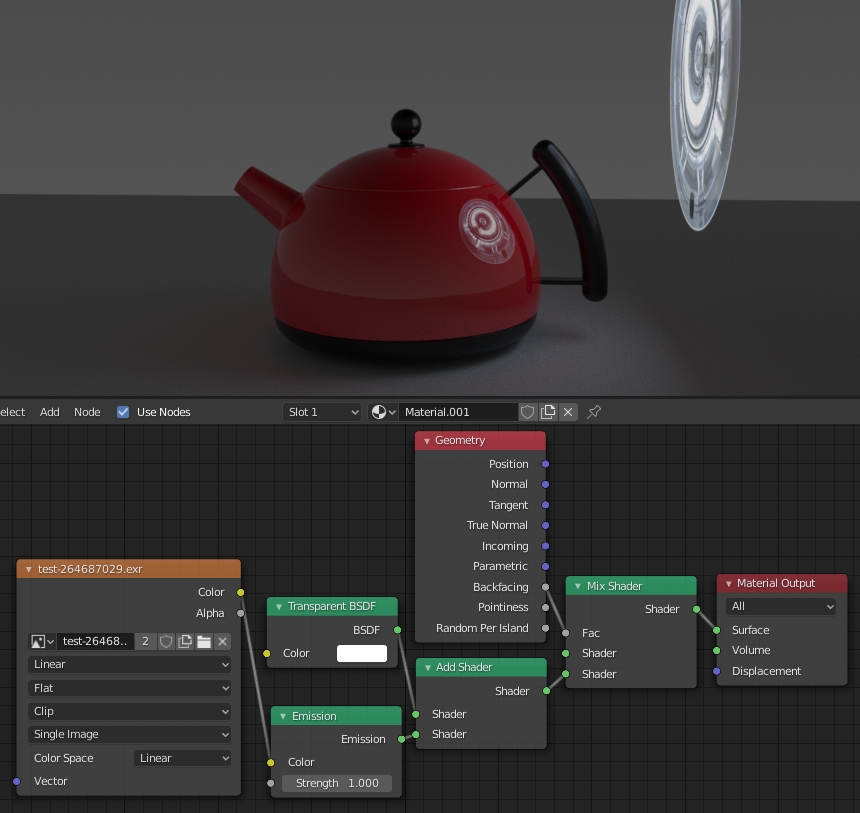
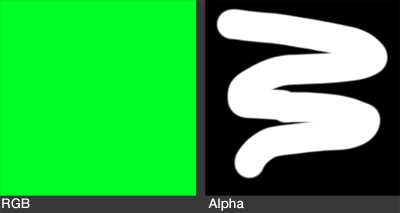
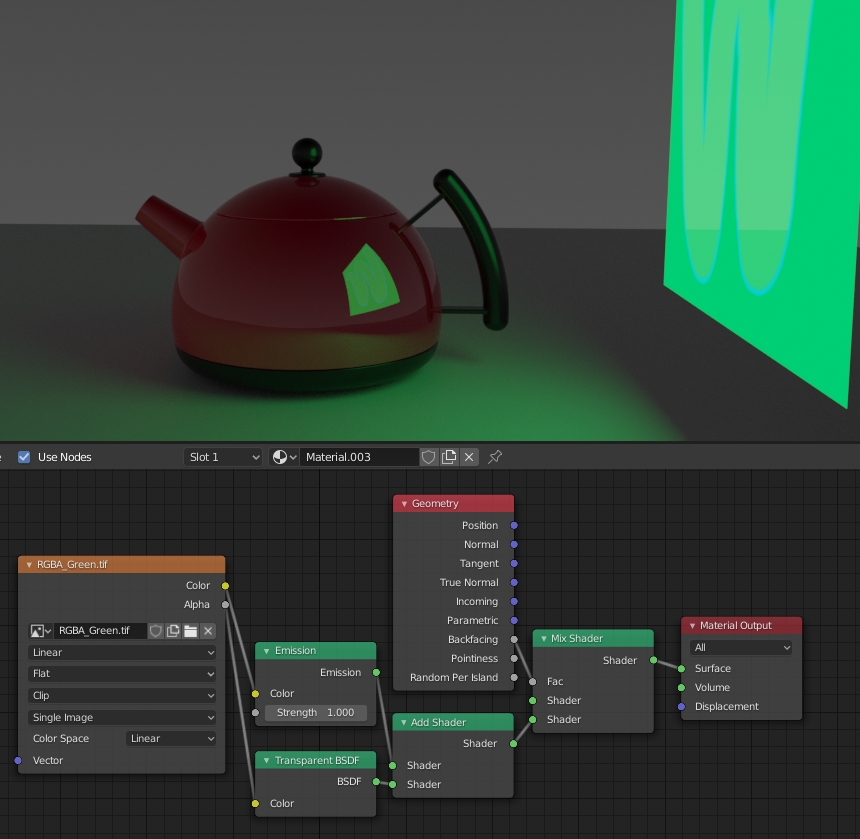
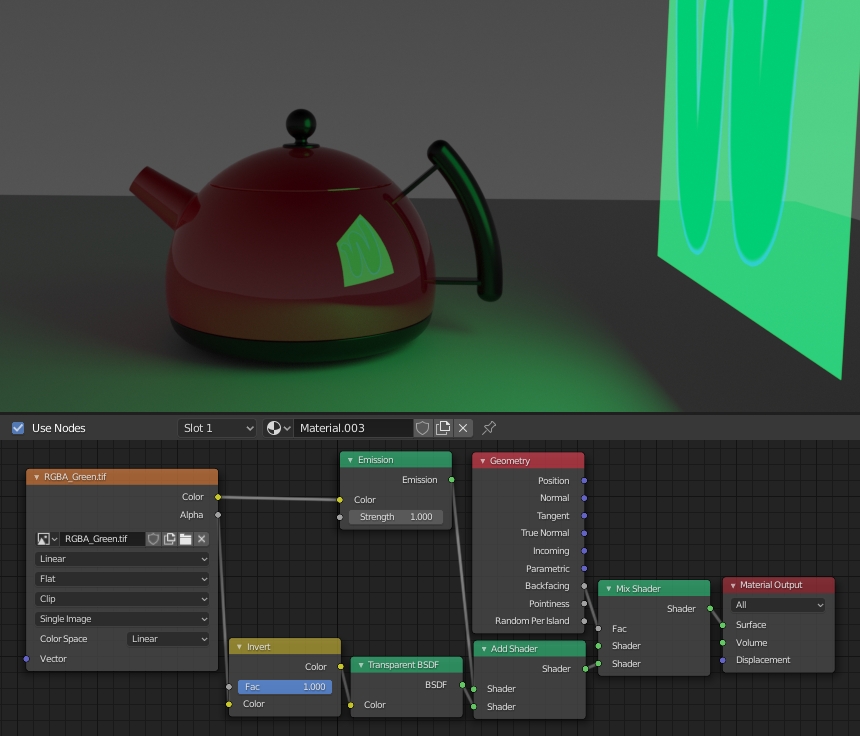
- Mesh Emitters made from a mesh plane with an emissive material applied to one side. These lights are useful when you want to be able to see the geometry of the light in your scene. Plus mesh emitters allow the light to be solid with a correctly applied alpha, producing a more physically correct result.
OK, so let's look at how to make some of these now...